 |

 |
投げ込みアプリケーション講座 |
 |
|
 |
 |
Photoshop Elementsで表現しよう−5
雰囲気のある合成画像を作ろう
−合成の時にぼかしを活用する− |
|
| |
|
| 指導のポイント |
Photoshop Elementsでは,レイヤーを活用してさまざまな画像の合成が可能です。いくつかの代表的な操作をマスターしておくと,いろいろな場面で応用できます。ここでは,切り抜いて画像を貼り付ける際にぼかしを利用する方法をマスターします。単純な操作ですが,大変効果のある手法といえます。
サンプルの作成にあたっては,新規データを作成します。練習の際にはあまり解像度を高く設定しないことをお勧めします。ファイルサイズが大きくなりすぎる傾向があるので,使用するコンピュータの状況に応じて解像度をあらかじめ指定しておくとよいでしょう。 |
|
|
ファイルサイズをチェック

A4サイズ解像度150Pixel/Inchに設定した例。ファイルサイズは6.22Mになっている。
ファイルサイズが大きくなると困ること。
・保存の際に容量がいっぱいになる。
・印刷のときに時間がかかる。
など
背景のグラデーションについて
背景にグラデーションをつけることで,いろいろなイメージの画像データを作成することができます。手軽に設定できるのであわせてマスターするようにするとよいでしょう。ただし,ここでいろいろ試すのに時間をかけすぎて肝腎の切り抜きの操作をする時間がなくならないように時間配分に注意しましょう。

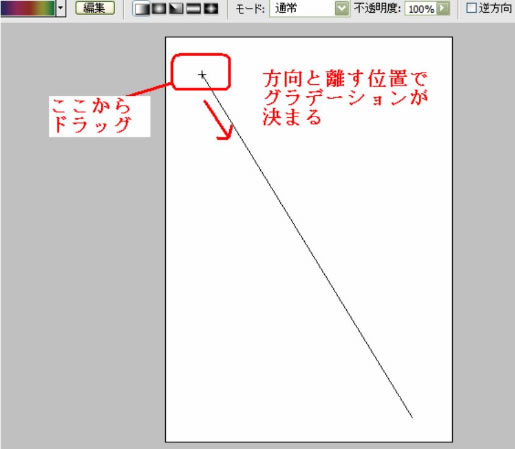
ドラッグのスタート位置,離す位置と方向でさまざまなグラデーションができます。
※この実習例は,デジタル表現研究会(http://www.d-project.jp),先生の道具箱「マニュアル」の掲載データをもとに作成されています。 |
|
|
| 背景に周囲をぼかした写真を合成して雰囲気のある作品を作成しよう。 |
目的:画像データをぼかしを利用して貼り付ける方法をマスターしよう。
| 条件・グラデーションの背景に画像の周囲をぼかして切り抜いて貼り付ける。 |
| 手順1: |
写真編集モードで新規データを作成する。
| ・ |
メニューの「ファイル」→「新規(N)」→ファイル名・解像度などを指定する。 |
| |
※設定は先生の指示に従って行いましょう。 |
|
| 手順2: |
写真編集モードで新規データを作成する。
| ・ |
ツールボックスからグラデーションツールを選択してグラデーションをつける。 |
| ・ |
色合いが決まったら開始点からドラッグして離すとグラデーションができる。 |
|
| 手順3: |
画像を切り抜いて,周囲をぼかして 貼り付ける。
| ・ |
切り抜きたい画像を開く。 |
| ・ |
ツールボックスから長方形選択ツール,または、楕円選択ツールを選ぶ。 |
| ・ |
ツールボックスのアイコンを長押しすると右にメニューが出ます。 |
| |
 |
| ・ |
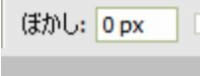
画面上部のメニューから「ぼかし」の部分に数字を入力する(練習の際は20を入力してみましょう。この数字が大きいほどぼかす範囲が拡がります)。 |
| |
 |
| |
|
| |
 |
・移動選択ツールをクリッ クする。
・切り抜いた部分を背景にドラッグして持っていく。
・場所とサイズを調整して確定する。 |
|
|
| ※手順がわかったらいろいろな画像で試してみよう。※切り抜きの際のぼかしの数値を変えて試してみよう。 |
|
|
|
|
|
 |
 |
 |