 |

| 1.単元のねらい |
○情報を適切に整理し,効果的に発信する手法を身につける。
○情報の組織化について学習する。
|
|
|
| 2.学習の流れとその内容 |
○1時限目
(1)この単元のオリエンテーションを行う。
文化祭に向けた企画書とポスターの作成を行う。
(2)マインドマップを用いて情報の発散を行う。
テーマは「文化祭のアイディア」である。
○2時限目
(1)情報の収束を,Wordを用いて行う。
(2)Wordを用いて情報の構造化を行う(図1)。
(3)構造化された情報を元に企画書を作る。
構造化された情報は,見出しや箇条書きなどの文書全体の構造を示す。これに,さらに3時限目で学習する情報の組織化の観点を取り入れることで,より効果的に情報を伝えることができる。

▲図1 構造化された情報
○3時限目
(1)情報の組織化について学ぶ。
(2)情報の組織化を意識してポスターの下書きを作成する。
情報の組織化の4つのポイント※注1
(a)近接
関連する項目があるならば,それをグループ化する。関連を持たない項目は離す。関係の近さを示すために項目間の空きに変化をつけるとよい。近接は情報の明快な構造を提供する。
(b)整列
ページ全体の一体性を維持するために,端をそろえる。右でも左でもよい。ただし中央揃えはページ全体の一体性が崩れ情報が混乱するので使わない。整列がしっかりしていれば,整列を崩すことが選択できる(「コントラスト」)。
(c)反復
一貫性を強化するもので,反復されたものにお互いに関連があることを示す。
(d)コントラスト
情報が,「同じ」重要度であるのか,「異なる」重要度であるのか,混乱するのを避けるために行う。従って,重要度が同じでないなら,「はっきりと違わせる」ようにしなくてはならない。
|

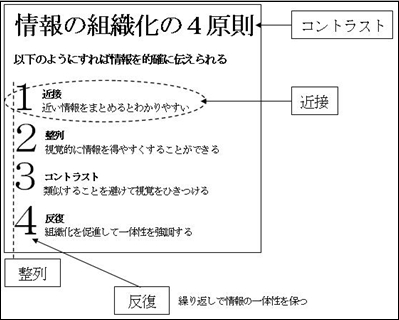
▲図2 組織化された情報
(「図1 構造化された情報」を組織化した)
○4時限目
(1)下書きを元にWordでポスターを作製する。
情報の組織化を意識させることで,文字の情報だけではなく,「余白」や構造をあえて崩すことにも意味を持たせることができることを指導する(作品例1,2)。
情報の組織化は,プレゼンテーションの資料のデザインにも活用できる。本校ではスライドの作成時に,慶應義塾大学日吉メディアセンターのサイト※注2を参考に,同様の指導をしている。

▲作品例1

▲作品例2
|
|
|
|
 |
 |
 |