 |

 |
投げ込みアプリケーション講座 |
 |
|
 |
 |
Photoshop Elementsで表現しよう−1
写真に落書きしよう−ディジタルカメラなどの画像データを加工する− |
|
| |
|
| Photoshop
Elementsとは |
世界的に有名な画像編集ツールであるAdobe Photoshopをベースにした,オールインワンのディジタル画像編集ソフトウェアです。価格も手ごろで,写真などの画像データを簡単に整理して,ハイクオリティに加工し,仕上げることが可能です。さらに,スライドショー,フォトメールといったさまざまな方法で発信することができます。
このシリーズでは,Photoshop Elementsを活用した画像データ加工の実習例をご紹介していくことにします。なお,特に表記がない場合,Adobe
Photoshop Elements 3.0による操作を基本とします。OSやアプリションのバージョンの違いにより,操作が若干異なる場合もあります。 |
|
|
| 指導のポイント |
本格的な画像処理ソフトウェアを扱う場合に,だれもが操作に戸惑うのがレイヤーの扱いです。レイヤーとは,データの階層構造のことです。簡単に言い換えると複数のレイヤーがあたかも透明のシートが重なるようにセットされている状況といえます。それぞれのシートに部品を描くと,その一つ一つに単独で移動やサイズの変更などの処理が施せます。また,重なりの上下関係を変えて,見せ方を変えたり,あるレイヤーだけを破棄したり,新たなレイヤーを挿入したりすることも可能です。
今回は比較的単純な実習内容ですが,一つのレイヤーにたくさん描くのではなく,いくつかの絵を複数のレイヤーに分けて描かせて,その扱いを感覚的に理解させるようにします。 |
|
|

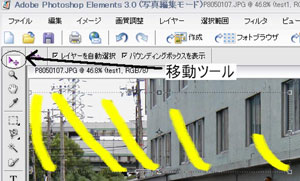
このソフトウェアの操作では,レイヤーを移動したりサイズを変更したりする際に,「移動ツール」に持ち替必要があります。Adobe社製のソフトウェアの操作に慣れていない場合は,最初この操作に戸惑うことが多いようです。
また,作成データの保存については,Microsoft Office系のソフトウェアでの「上書保存」が「保存」,「名前をつけて保存」が「別名保存」という表記になっていますので,保存方法を説明する際に,あらかじめ確認させておくとよいでしょう。

※この実習例は,デジタル表現研究会(http://www.d-project.jp),先生の道具箱「マニュアル」の掲載デ タをもとに作成されています。 |
|
|
| ディジタルカメラで撮影した画像に落書きをしよう。 |
目的:複数のレイヤーの取り扱い方をマスターする。
| 条件・画像データを背景に,いくつかのレイヤーで部品を付け加えて一枚の画像にする。 |
手順1:写真編集モードで撮影した画像データを開く。
手順2:メニューバーの「レイヤー」「新規」「レイヤー」を選択して,レイヤー名をつけてOKをクリックする。

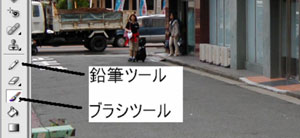
手順3:鉛筆やブラシのツールを使って絵を描く。

手順4:手順2と3を繰り返し,必要に応じてレイヤーのサイズを変更したり,重なりの順序を変えたりする。
レイヤーの順序を変えて,画像の見え方の違いを確認しよう。

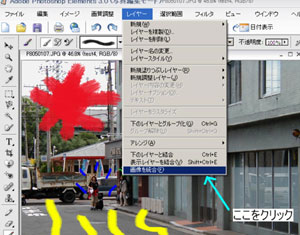
手順5:メニューバーの「レイヤー」「画像を統合」を選択する。
画像を統合すると,複数のレイヤーは一つのレイヤーになります。この状態では,部品ごとの変更はできなくなる。
 |
|
|
|
 |
 |
 |