 |

 |
投げ込みアプリケーション講座 |
 |
|
 |
 |
パワーポイントを教えよう−5
Webページ紹介−スライドの順序を変えての作品づくり− |
|
| |
|
| 1.指導のポイント |
今回は,パワーポイントのスライドに画像を貼り付け,ストーリーを作っていきます。画像等のデータに文字情報を追加して,プレゼンテーションデータを作成するという一連の流れの再確認ができます。
また,この課題では,一旦出来上がったデータを,あたかも文書を推敲するかのように吟味することができるので,プレゼンテーションデータのブラッシュアップを行う練習にもなります。さらに,情報教育で最近重要とされているものの一つである,メディアリテラシーの要素も含んだ実習になっています。

生徒が利用できるように,あらかじめ画像データを用意します。(サンプルデータは日文ネットwww.nichibun.netでダウンロードできます。)この実習では,みんなが同じデータを使って行い,人によってさまざまな順番で配置するというところも,学びの一つです。したがって,基本的に画像データは統一したものを使用し,個々に加工は行わないものとします。
また,時間の都合によっては,作業に要する時間を節約するために,文字データもあらかじめ用意しておくことができます。
制作のルールを説明した上で,文字と画像を交互に一枚ずつで表示しながらストーリーを進めていくデータを作成していきます。制作の制限時間は決めておいた方がよいでしょう。
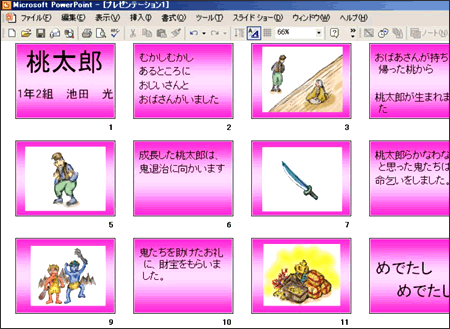
画像の配置ができたら,スライド一覧表示で確認してみましょう。

 |
|
|
 |
| 2.おはなしシャッフルを作成してみよう。 |
目的:パワーポイントでの基本的なデータ作成手順を確認する。
| 条件・決められた時間内に定められた画像データを並べて,ストーリーを作成する。 |
手順1 パワーポイントを起動して,テキストデータを用意する。
テキストデータだけのスライドと,画像のスライドが交互になるようにする。
手順2 画像をスライドに挿入し,サイズや位置を調整する。
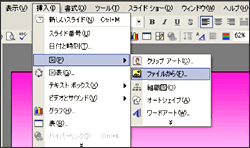
メニューバーの挿入(I)→図(P)→ファイルから(F)をクリック。 図の挿入のメニューを表示 挿入する図を選択する。

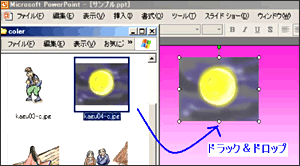
画像を貼り付ける際には,画像を保存してあるフォルダを表示しておいて,ドラッグアンドドロップで行うこともできます。

手順3 任意の印刷対象を設定しよう。
全てのスライドが完成したら,保存し,スライドショーで互いに見てみよう。
人によって,画像の並び方が違ってくるのはなぜかを話し合ってみよう。
| ※時間に余裕がある人は,アニメーション効果を付けたり,スライドのデザインを変更するなど工夫をしてみよう |
|
|
|
|
 |
 |
 |